Thiết Kế Đồ Họa - Một Số Thuật Ngữ Bạn Cần Biết
Thiết kế đồ họa là một lĩnh vực sáng tạo và đa dạng, yêu cầu sự am hiểu sâu sắc về các yếu tố kỹ thuật và nghệ thuật. Để tạo ra những thiết kế ấn tượng và chuyên nghiệp, người làm thiết kế cần nắm vững một số thuật ngữ cơ bản. Bài viết dưới đây sẽ giới thiệu 20 thuật ngữ quan trọng trong thiết kế đồ họa, làm rõ ưu điểm và ứng dụng thực tiễn của chúng trong công việc thiết kế hàng ngày.

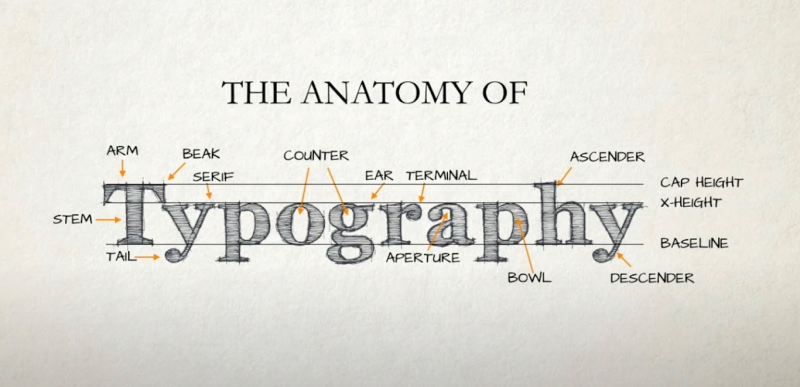
Typography (Nghệ Thuật Sắp Đặt Chữ)
Ưu điểm: Typography giúp tạo sự hài hòa trong việc sắp xếp các chữ cái, không chỉ ảnh hưởng đến tính thẩm mỹ mà còn đảm bảo tính dễ đọc và truyền tải thông điệp hiệu quả.
Ứng dụng thực tiễn: Typography được sử dụng trong thiết kế logo, tiêu đề, trang web, tờ rơi, bao bì và tất cả các sản phẩm có chứa văn bản. Một typography hợp lý giúp người xem dễ dàng nhận diện thương hiệu.
Body Copy (Văn Bản Chính)
Ưu điểm: Body copy giúp truyền tải thông tin chi tiết về sản phẩm hoặc dịch vụ một cách rõ ràng và mạch lạc, dễ hiểu.
Ứng dụng thực tiễn: Body copy xuất hiện trong các quảng cáo, website và tài liệu truyền thông. Đây là phần quan trọng trong việc giải thích chi tiết sản phẩm hoặc dịch vụ mà bạn đang cung cấp.
Watermark (Dấu Mờ)
Ưu điểm: Watermark bảo vệ bản quyền hình ảnh và tài liệu, ngăn chặn việc sao chép trái phép. Đây là cách thức đơn giản nhưng hiệu quả để khẳng định quyền sở hữu.
Ứng dụng thực tiễn: Watermark được sử dụng trong các hình ảnh, video, tài liệu số để bảo vệ tác phẩm sáng tạo của bạn khỏi việc sao chép trái phép.
Descender (Đuôi Chữ)
Ưu điểm: Việc nắm vững descender giúp bạn tạo ra văn bản với sự đồng đều về kích thước và dễ đọc, đồng thời mang lại tính thẩm mỹ cao cho thiết kế.
Ứng dụng thực tiễn: Descender quan trọng khi bạn thiết kế logo, poster hoặc bất kỳ văn bản nào có sử dụng phông chữ có phần đuôi chữ (như "g", "j", "y").
Alignment (Căn Chỉnh)
Ưu điểm: Alignment giúp các yếu tố trong thiết kế được căn chỉnh một cách chính xác, tạo ra một bố cục gọn gàng, dễ nhìn và dễ tiếp cận.
Ứng dụng thực tiễn: Căn chỉnh đúng đắn là yếu tố quan trọng trong việc thiết kế web, tài liệu in ấn, và các ấn phẩm quảng cáo. Nó đảm bảo rằng người xem không bị rối mắt và dễ dàng hiểu được thông điệp.
RGB (Hệ Màu Cộng)
Ưu điểm: Hệ màu RGB là cơ sở để tạo ra màu sắc trên màn hình điện tử. RGB cho phép hiển thị màu sắc chính xác và sống động trên các thiết bị điện tử.
Ứng dụng thực tiễn: RGB được sử dụng rộng rãi trong thiết kế web, giao diện ứng dụng di động và các sản phẩm kỹ thuật số. Việc hiểu rõ RGB giúp bạn đảm bảo màu sắc hiển thị chính xác trên mọi thiết bị.
Pantone (Hệ Màu Pantone)
Ưu điểm: Pantone cung cấp màu sắc chuẩn xác, giúp tái tạo màu đồng nhất trong quá trình in ấn, đảm bảo chất lượng sản phẩm in ấn luôn ổn định.
Ứng dụng thực tiễn: Hệ màu Pantone chủ yếu được sử dụng trong in ấn, bao gồm logo, bao bì sản phẩm và các tài liệu quảng cáo. Việc sử dụng Pantone giúp duy trì màu sắc chính xác trong mỗi bản in.
Color Theory (Lý Thuyết Màu Sắc)
Ưu điểm: Lý thuyết màu sắc giúp nhà thiết kế hiểu cách các màu sắc tương tác và ảnh hưởng đến cảm xúc người xem. Đây là yếu tố quan trọng trong việc tạo ra các thiết kế tinh tế và phù hợp.
Ứng dụng thực tiễn: Color theory được áp dụng trong việc chọn màu sắc cho logo, trang web, quảng cáo để tạo ra cảm giác phù hợp với thông điệp và giá trị thương hiệu.
Gradient (Chuyển Màu)
Ưu điểm: Gradient tạo sự chuyển tiếp mượt mà giữa các màu sắc, làm cho thiết kế trở nên sống động và hấp dẫn hơn.

Ứng dụng thực tiễn: Gradient thường được sử dụng trong nền trang web, banner quảng cáo, và các yếu tố đồ họa như nút bấm hoặc các hiệu ứng chuyển động.
Opacity (Độ Trong Suốt)
Ưu điểm: Opacity giúp tạo các lớp ảnh chồng lên nhau hoặc tạo hiệu ứng mờ, giúp thiết kế thêm phần chiều sâu và phức tạp.
Ứng dụng thực tiễn: Opacity được sử dụng trong thiết kế web, đồ họa động, hoặc khi bạn muốn tạo hiệu ứng ánh sáng và bóng đổ trong các dự án thiết kế.
Resolution (Độ Phân Giải)
Ưu điểm: Độ phân giải cao giúp tạo ra các hình ảnh sắc nét, chi tiết, quan trọng trong các thiết kế cần in ấn chất lượng cao.
Ứng dụng thực tiễn: Độ phân giải cao được sử dụng trong việc thiết kế banner quảng cáo, brochure, poster và các sản phẩm in ấn khác.
Contrast (Độ Tương Phản)
Ưu điểm: Độ tương phản giúp làm nổi bật các yếu tố trong thiết kế, giúp người xem dễ dàng nhận diện thông điệp và các thành phần quan trọng.
Ứng dụng thực tiễn: Contrast là yếu tố quan trọng trong tất cả các thiết kế, từ in ấn đến thiết kế web, đặc biệt khi bạn muốn làm nổi bật các phần tử như tiêu đề, nút bấm hoặc các phần nội dung quan trọng.
Saturation (Độ Bão Hòa)
Ưu điểm: Saturation giúp điều chỉnh độ tươi sáng và sự nổi bật của màu sắc, tạo ra hiệu ứng hấp dẫn và mạnh mẽ cho thiết kế.
Ứng dụng thực tiễn: Saturation được sử dụng để tăng cường hoặc làm dịu màu sắc trong các thiết kế đồ họa, giúp tạo hiệu ứng trực quan ấn tượng.
Stock Photo (Ảnh Stock)
Ưu điểm: Sử dụng ảnh stock giúp tiết kiệm thời gian và chi phí, đặc biệt khi bạn cần hình ảnh chất lượng cao mà không có thời gian hoặc ngân sách để chụp ảnh riêng.
Ứng dụng thực tiễn: Stock photo được sử dụng trong quảng cáo, thiết kế website, blog, và các ấn phẩm in ấn, giúp tăng cường chất lượng hình ảnh mà không cần đầu tư quá nhiều thời gian hoặc tiền bạc.
Rule of Thirds (Quy Tắc 1/3)
Ưu điểm: Quy tắc 1/3 giúp tạo ra bố cục cân đối và thu hút người xem, từ đó giúp thiết kế trở nên dễ nhìn và hài hòa hơn.
Ứng dụng thực tiễn: Quy tắc này được sử dụng trong các thiết kế đồ họa, nhiếp ảnh và các sản phẩm truyền thông để sắp xếp các yếu tố chính một cách hợp lý.
Brand Identity (Bộ Nhận Diện Thương Hiệu)
Ưu điểm: Bộ nhận diện thương hiệu giúp xây dựng hình ảnh mạnh mẽ và dễ nhận diện cho thương hiệu, tạo sự khác biệt trong mắt khách hàng.
Ứng dụng thực tiễn: Brand identity được sử dụng trong thiết kế logo, bao bì, website và các tài liệu truyền thông khác để tạo ra một hình ảnh đồng nhất và dễ nhận diện cho thương hiệu
Grid (Lưới)
Ưu điểm: Lưới giúp tổ chức các yếu tố thiết kế một cách hợp lý, từ đó tạo ra một bố cục rõ ràng và dễ hiểu.
Ứng dụng thực tiễn: Lưới được sử dụng trong thiết kế web, in ấn và các sản phẩm đồ họa khác để căn chỉnh các yếu tố một cách chính xác và dễ dàng
Vector (Hình Vẽ Vector)
Ưu điểm: Hình ảnh vector có thể được phóng to hoặc thu nhỏ mà không làm mất chất lượng, mang lại tính linh hoạt cao cho thiết kế.
Ứng dụng thực tiễn: Vector được sử dụng trong thiết kế logo, biểu tượng và các yếu tố đồ họa khác cần tính linh hoạt và độ sắc nét.
Texture (Kết Cấu Bề Mặt)
Ưu điểm: Texture giúp tạo chiều sâu và hiệu ứng thực tế cho thiết kế, làm cho hình ảnh trở nên sống động và hấp dẫn.
Ứng dụng thực tiễn: Texture được sử dụng trong các thiết kế cần tạo hiệu ứng 3D hoặc chiều sâu, đặc biệt trong các dự án quảng cáo, bao bì, hoặc các thiết kế web hiện đại.
Lorem Ipsum (Chữ Giả)
Ưu điểm: Lorem Ipsum giúp nhà thiết kế tập trung vào bố cục và thiết kế mà không bị phân tâm bởi nội dung thực tế.
Ứng dụng thực tiễn: Lorem Ipsum được sử dụng khi bạn tạo mẫu thiết kế, đặc biệt là trong giai đoạn thử nghiệm trước khi điền nội dung thật vào các ấn phẩm.








