Tỷ Lệ Tương Phản (Contrast Ratio): Yếu Tố Quan Trọng Trong Thiết Kế Web và UX
Trong thiết kế web và giao diện người dùng (UI), tỷ lệ tương phản (contrast ratio) đóng vai trò then chốt trong việc tạo ra một trải nghiệm người dùng tối ưu, dễ tiếp cận và thân thiện. Một trong những yếu tố quan trọng nhất của thiết kế là khả năng đọc hiểu nội dung trên các nền tảng số. Nếu tỷ lệ tương phản giữa văn bản và nền không đủ mạnh, người dùng có thể gặp khó khăn khi đọc, đặc biệt là đối với người khiếm thị hoặc người có thị lực yếu. Vậy tỷ lệ tương phản là gì, tại sao nó quan trọng, và làm thế nào để tối ưu tỷ lệ này cho các thiết kế web và ứng dụng của bạn? Cùng tìm hiểu qua bài viết dưới đây.

Tỷ Lệ Tương Phản Là Gì?
Tỷ lệ tương phản là chỉ số đo lường mức độ khác biệt giữa màu sắc của văn bản và nền trong thiết kế. Chỉ số này phản ánh mức độ sáng tối giữa hai màu, giúp người dùng dễ dàng phân biệt và đọc nội dung trên trang web hoặc ứng dụng.
Tại Sao Tỷ Lệ Tương Phản Quan Trọng?
Tỷ lệ tương phản không chỉ ảnh hưởng đến thẩm mỹ của thiết kế mà còn liên quan trực tiếp đến khả năng tiếp cận của người dùng. Khi tỷ lệ tương phản quá thấp, người dùng sẽ gặp khó khăn trong việc đọc văn bản, đặc biệt là trong điều kiện ánh sáng yếu hoặc khi người dùng có vấn đề về thị lực.
Việc sử dụng tỷ lệ tương phản phù hợp không chỉ giúp cải thiện trải nghiệm người dùng mà còn đáp ứng các yêu cầu về khả năng tiếp cận, điều này đặc biệt quan trọng đối với các tổ chức phải tuân thủ các tiêu chuẩn pháp lý liên quan đến người khuyết tật, chẳng hạn như WCAG (Web Content Accessibility Guidelines).
Công Thức Tính Tỷ Lệ Tương Phản
Tỷ lệ tương phản được tính toán dựa trên độ sáng của hai màu (màu nền và màu chữ). Công thức tính tỷ lệ tương phản tạo ra giá trị từ 1:1 (không có sự khác biệt) đến 21:1 (tương phản cực kỳ mạnh). Để tính độ sáng của một màu, người ta sử dụng công thức phức tạp dựa trên các giá trị RGB (Red, Green, Blue) của màu đó.
Công thức tính tỷ lệ tương phản như sau:
Trong đó:
-
L1 là độ sáng của màu sáng hơn.
-
L2 là độ sáng của màu tối hơn.
Hiện nay, có nhiều công cụ trực tuyến giúp bạn kiểm tra tỷ lệ tương phản giữa hai màu mà không cần phải tính toán thủ công.
Tiêu Chuẩn WCAG Về Tỷ Lệ Tương Phản
WCAG là bộ tiêu chuẩn của W3C (World Wide Web Consortium), nhằm đảm bảo rằng tất cả mọi người, bao gồm người khiếm thị và người khuyết tật, có thể dễ dàng tiếp cận và sử dụng nội dung web. WCAG đề ra các tiêu chuẩn tỷ lệ tương phản tối thiểu giữa văn bản và nền để trang web và ứng dụng dễ dàng tiếp cận hơn.
Các tiêu chuẩn tỷ lệ tương phản theo WCAG bao gồm:
-
Văn bản thông thường: Tỷ lệ tương phản tối thiểu là 4.5:1. Điều này đảm bảo rằng người dùng có thể dễ dàng đọc các văn bản thông thường.
-
Văn bản lớn: Tỷ lệ tương phản tối thiểu cho văn bản có kích thước lớn (ví dụ: tiêu đề, tên sản phẩm) là 3:1. Văn bản lớn thường dễ đọc hơn và không cần tỷ lệ tương phản quá cao.
-
Văn bản quan trọng: Tỷ lệ tương phản tối thiểu cho các phần tử quan trọng (như nút gọi hành động) là 7:1 để đảm bảo rằng người dùng không bỏ qua các nội dung này.
Các Mức Độ Của Tỷ Lệ Tương Phản
Tỷ lệ tương phản càng cao, độ dễ đọc của văn bản càng tốt. Tuy nhiên, việc chọn tỷ lệ tương phản phù hợp không phải lúc nào cũng đơn giản, vì nó còn phụ thuộc vào màu sắc thương hiệu, mục đích thiết kế và cảm giác mà nhà thiết kế muốn truyền tải. Các mức độ tỷ lệ tương phản bao gồm:
-
Tỷ lệ 1:1: Đây là tỷ lệ tương phản thấp nhất, không có sự khác biệt về độ sáng giữa nền và văn bản, khiến văn bản không thể đọc được.
-
Tỷ lệ 4.5:1: Đây là tỷ lệ tối thiểu theo WCAG cho văn bản thông thường. Đảm bảo rằng hầu hết người dùng có thể đọc dễ dàng.
-
Tỷ lệ 7:1: Đây là tỷ lệ tối ưu cho văn bản quan trọng và giúp đảm bảo khả năng đọc cao nhất, đặc biệt cho người khiếm thị hoặc người có thị lực yếu.

Lợi Ích Của Tỷ Lệ Tương Phản Cao
- Dễ Tiếp Cận Hơn: Tỷ lệ tương phản cao giúp người khiếm thị, người có thị lực yếu, hoặc người sử dụng thiết bị có màn hình nhỏ dễ dàng đọc văn bản hơn.
- Cải Thiện Trải Nghiệm Người Dùng: Tỷ lệ tương phản phù hợp giúp người dùng không cảm thấy căng thẳng hoặc mỏi mắt khi đọc nội dung, từ đó tăng sự hài lòng và khả năng họ tiếp tục sử dụng trang web hoặc ứng dụng.
- Tuân Thủ Quy Định Pháp Lý: Việc tuân thủ các tiêu chuẩn tỷ lệ tương phản như WCAG giúp trang web và ứng dụng đáp ứng yêu cầu pháp lý về khả năng tiếp cận cho người khuyết tật.
- Tăng Cường SEO: Google đánh giá khả năng tiếp cận của một trang web là yếu tố quan trọng trong thuật toán xếp hạng. Các trang web dễ tiếp cận với tỷ lệ tương phản phù hợp có thể nhận được thứ hạng cao hơn trong kết quả tìm kiếm.
Công Cụ Kiểm Tra Tỷ Lệ Tương Phản
Để kiểm tra tỷ lệ tương phản trong thiết kế, bạn có thể sử dụng các công cụ trực tuyến sau:
-
WebAIM Contrast Checker: Công cụ đơn giản và dễ sử dụng để kiểm tra tỷ lệ tương phản giữa màu nền và màu chữ.
-
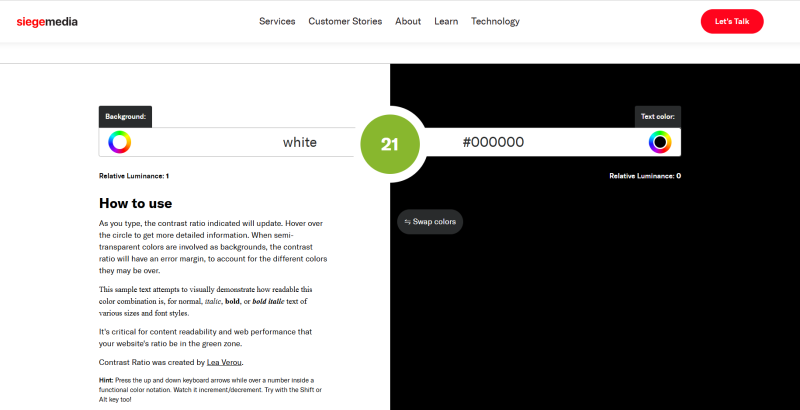
Contrast Ratio: Công cụ giúp kiểm tra tỷ lệ tương phản và đánh giá mức độ tuân thủ tiêu chuẩn WCAG.
-
Color Contrast Analyzer: Phần mềm hỗ trợ kiểm tra tỷ lệ tương phản trên các hệ điều hành Windows và Mac.
Tỷ lệ tương phản là yếu tố quan trọng không thể thiếu trong thiết kế web và UX, giúp tạo ra một trải nghiệm người dùng tuyệt vời và đảm bảo khả năng tiếp cận cho tất cả mọi người. Việc hiểu và tối ưu tỷ lệ tương phản không chỉ giúp bạn đáp ứng các tiêu chuẩn về khả năng tiếp cận mà còn góp phần cải thiện SEO và nâng cao sự hài lòng của người dùng.
Bằng cách sử dụng các công cụ kiểm tra tỷ lệ tương phản và áp dụng các tiêu chuẩn WCAG, bạn có thể tạo ra các thiết kế dễ đọc và dễ sử dụng cho mọi đối tượng người dùng, đặc biệt là những người có nhu cầu đặc biệt về thị lực. Đừng bỏ qua yếu tố này trong các dự án thiết kế của bạn để mang lại trải nghiệm người dùng hoàn hảo và tuân thủ các yêu cầu pháp lý về khả năng tiếp cận.